Border-image-slice - Propriété CSS
Résumé des caractéristiques de la propriété border-image-slice
100%border-image-slice passe progressivement d'une valeur à une autre.Schéma syntaxique de border-image-slice.
Signification des termes sur le schéma ci-dessus :
numberest une valeur numérique sans unité, positive ou null.%est un pourcentage.- Cette syntaxe peut être répétée de une à quatre fois, avec des espaces de séparation.
Description de la propriété border-image-slice.
La propriété border-image-slice définit comment l'image de bordure doit être découpée.
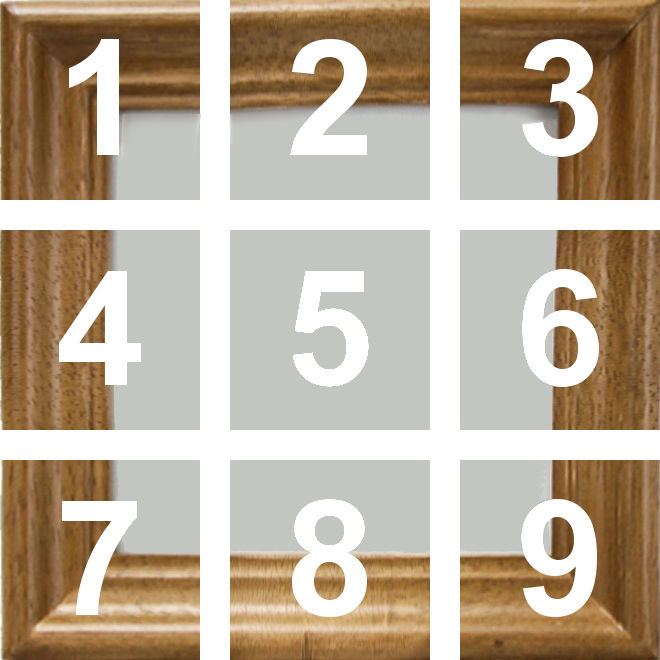
En effet, la bordure est construite à partir de neuf parties d'image : les quatre coins,
les quatre bords et le centre.
Ces 9 parties d'image sont extraites d'une image unique définie par border-image-source.

Les neuf parties d'image ne sont pas forcément de tailles identiques.
La partie centrale (5) peut être utilisée pour remplir le fond de l'élément.
Pour cela il faut ajouter la valeur fill à la propriété border-image-slice.
Et dans ce cas, l'image d'arrière-plan éventuellement définie par background-image est masquée.
Pour une présentation générale de l'utilisation des bordures-images, reportez-vous à la propriété résumée border-image.
Syntaxes pour border-image-slice.
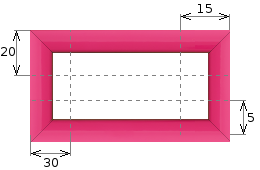
- border-image-slice: 20 15 5 30;
Quatre valeur positives, sans unité. Elles indiquent comment l'image doit être découpée en neuf parties.
Les valeurs correspondent successivement à la distance par rapport aux bords haut, droit, bas et gauche, conformément au schéma ci-dessous :
Il n'y a pas d'unité à préciser : ce sont obligatoirement des pixels si l'image est bitmap, ou des coordonnées si l'image est vectorielle.
Si les valeurs sont trop grandes, il se peut que la partie centrale soit réduite à zéro. Dans ce cas, la valeur
fillsera sans effet (voir plus bas). - border-image-slice: 25% 10% 10% 30%; a b c d
Les pourcentages sont déterminés par rapport aux dimensions de l'image : les pourcentages
betdpar rapport à la largeur de l'image, et les pourcentagesaetcpar rapport à sa hauteur. - border-image-slice: 20 15 5;
Si trois valeurs seulement sont précisées, la distance par rapport au bord gauche sera identique à celle par rapport au bord droit.
- border-image-slice: 20 15;
Si deux valeurs seulement sont précisées, la distance par rapport au bord gauche sera identique à celle par rapport au bord droit, et la distance par rapport au bord du bas sera identique à celle par rapport au bord du haut.
- border-image-slice: 20;
Enfin, si une seule valeur est précisée, elle s'applique à tous les bords.
- border-image-slice: 20 10 15 15 fill;
La valeur
fillindique que la partie centrale de l'image doit être utilisé pour remplir le fond de l'élément. Sifilln'est pas précisé, le fond de l'élément est transparent, ou définit par les autres propriétés relatives à l'arrière-plan de l'élément.
Valeurs globales
(communes à toutes les propriétés)
border-image-slice: initial (100%)
border-image-slice: inherit
border-image-slice: revert
border-image-slice: revertLayer
border-image-slice: unset
Consultez les pages suivantes pour plus de détails : initial, inherit, revert, revert-layer, unset.
Animation de la propriété border-image-slice.
L'animation de la propriété border-image-slice est possible, mais dans la mesure ou ses valeurs
sont fortement liées à l'image, les animations risquent d'être peu pertinentes.
A moins d'utiliser une image spécialement conçue dans cet esprit. A vous de lâcher votre créativité.
Exemple interactif.
L'image utilisée pour la bordure de cet exemple est celle-ci. Elle mesure 45 pixels de coté.

Prise en charge par les navigateurs.
La propriété border-image-slice ainsi que les autres propriétés relatives aux images de bordure sont correctement
prises en charge depuis 2015 à 2017 suivant les navigateurs.
pour des bordures
border-image-sliceNavigateurs sur ordinateurs :
Navigateurs sur mobiles :
Navigateurs obsolètes ou marginaux :

Androïd Brower

Baidu Browser

Chrome

Chrome pour Androïd

Edge

Firefox

Firefox pour Androïd

Internet Explorer

KaiOS Browser

Opéra

Opéra Mobile

QQ Browser

Safari

Safari sur IOS

Samsung Internet

UC Browser pour Androïd

Opéra mini
Historique de la propriété border-image-slice.
-
Module CSS - Arrière-plans et bordures - Niveau 3
Première définition de la propriétéborder-image-sliceavec l'introduction des bordures-image.02 Août 2002Document de travail.17 Décembre 2009Candidat à la recommandation.
Voir aussi : autres caractéristiques des bordures et arrière-plans.
Les propriétés relatives aux bordures et aux bordures-image sont décrites dans la spécification du W3C dénommée CSS Backgrounds and Borders Module, et dont voici la liste :



