Background-origin - Propriété CSS
Résumé des caractéristiques de la propriété background-origin
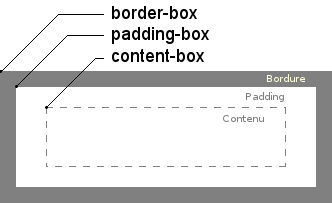
padding-box | border-box | content-boxpadding-boxSchéma syntaxique de background-origin.
background-originCliquez sur le schéma pour plus de détails sur les valeurs
- Dans le cas d'arrière-plans multiples, on énumère plusieurs valeurs séparées par une virgule.
Description de la propriété background-origin .
background-origin définit la référence pour positionner l'image d'arrière-plan.
La propriété background-position positionne l'image d'arrière plan en fonction de
cette référence.
Cela n'empêche pas l'arrière-plan de s'étendre en deçà de cette référence.
Pour limiter l'arrière-plan à une certaine zone de l'élément, reportez-vous à la propriété background-clip.
background-origin est sans effet si la propriété background-attachment a la valeur fixed.
Pour une présentation générale des arrière-plans en CSS, reportez-vous à la page background.
Syntaxes pour background-origin.
- background-origin: padding-box; background-origin: border-box; background-origin: content-box;
padding-boxest la valeur par défaut. Chacune de ces valeurs correspond à un point qui servira de référence pour positionner l'arrière-plan avec la propriétébackground-position.
- background-origin: border-box, border-box, ...;
dans le cas d'arrière-plans multiples, plusieurs valeurs peuvent être fournies pour
background-originen les séparant par une virgule.Pour plus d'informations sur les arrière-plans multiples, reportez-vous à la page Les arrière-plans multiples.
Valeurs globales
(communes à toutes les propriétés)
background-origin: initial (padding-box)
background-origin: inherit
background-origin: revert
background-origin: revertLayer
background-origin: unset
Consultez les pages suivantes pour plus de détails : initial, inherit, revert, revert-layer, unset.
Manipulation de la propriété background-origin par programme.
L'élément circulaire ci-dessous comporte une image en arrière-plan. Les exemples de code vont modifier la valeur de background-origin.
L'effet est immédiatement visible sur l'affichage si vous cliquez sur un des boutons "Test".

Modifier la valeur de background-origin en Javascript.
En Javascript, selon la syntaxe choisie, le nom de la propriété peut être écrit en kebab-case (un tiret entre les mots)
ou en camel-case (une majuscule pour séparer les mots). La valeur par contre doit toujours être écrite conformément à
la syntaxe CSS, c'est à dire en kebab-case.
function setBackgroundOrigin(el) {
el.style['background-origin']='border-box';
// ou
el.style.backgroundOrigin='border-box';
}

Lire en Javascript la valeur de background-origin.
Le code ci-dessous fonctionne lorsque la propriété a été affectée directement à l'élément lui-même, via l'attribut style du HTML,
et non pas en passant par un sélecteur CSS.
function getBackgroundOrigin(el) {
alert(el.style['background-origin']);
// ou
alert(el.style.backgroundOrigin);
}

Lire la valeur calculée de background-origin en Javascript.
La valeur calculée est celle qui résulte de l'évaluation de la cascade des héritages et de la résolution des conflits éventuels
(voir les les règles de priorité).
La valeur calculée peut donc être la valeur affectée à l'élément via l'attribut style du HTML, une valeur affectée via
un sélecteur CSS, ou à défaut, la valeur initiale de la propriété : padding-box dans le cas de background-origin.
function getCalcBackgroundOrigin(el) {
alert(window.getComputedStyle(el).getPropertyValue('background-origin'));
}

Modifier la valeur de la propriété background-origin avec JQuery.
Le nom de la propriété peut être écrit indifféremment en notation kebab-case ou en notation camel-case.
function setBackgroundOrigin(el) {
$(el).css('background-origin','content-box');
// ou
$(el).css('backgroundOrigin','content-box');
}

Lire la valeur calculée de la propriété background-origin avec JQuery.
function getCalcBackgroundOrigin(el) {
alert($(el).css('background-origin'));
// ou
alert($(el).css('backgroundOrigin'));
}
Simulateur.
La simulateur applique la valeur choisie aux deux éléments ci-dessous. Pour le premier, l'image d'arrière-plan n'est pas répétée ; pour le deuxième elle l'est.
Prise en charge par les navigateurs (compatibilité).
La propriété background-origin ne présente pas de problème de compatibilité sur les navigateurs actuels.
background-originNavigateurs sur ordinateurs :
Navigateurs sur mobiles :
Navigateurs obsolètes ou marginaux :

Androïd Brower

Baidu Browser

Chrome

Chrome pour Androïd

Edge

Firefox

Firefox pour Androïd

Internet Explorer

KaiOS Browser

Opéra

Opéra Mobile

QQ Browser

Safari

Safari sur IOS

Samsung Internet

UC Browser pour Androïd

Opéra mini
Historique de la propriété background-origin.
-
Module CSS - Arrière-plans et bordures - Niveau 3
Première définition de la propriétébackground-origin.02 Août 2002Document de travail.17 Décembre 2009Candidat à la recommandation.
Voir aussi, au sujet des arrière-plans.
Tout ce qui concerne les arrière-plans et les bordures et décrit dans la spécification du W3C "CSS Backgrounds and Borders Module". Voici la listse des principales propriétés décrites dans cette norme.



