Sélecteurs CSS spécifiques à Internet Explorer
Sélecteurs spécifiques à Internet Explorer.
Ces sélecteurs sont spécifiques à Internet Explorer et/ou à Edge. Ils n'ont pas forcément d'équivalent chez les autres navigateurs.
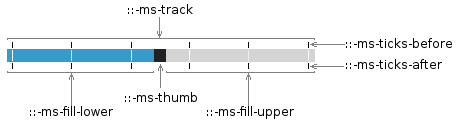
Sélecteurs spécifiques aux zones de saisie du type glissière.
- ::-ms-fill {...} ::-ms-fill-lower {...} ::-ms-fill-upper {...}
::-ms-filldésigne la partie pleine d'une zone de progression (balise progress).Chacun de deux autres pseudo-éléments désigne la partie de la glissière située de part et d'autre du curseur :
::-ms-fill-lowerdésigne la partie à gauche du curseur, donc inférieure à la valeur choisie, tandis que::-ms-fill-upperdésigne la partie à droite du curseur, donc supérieure à la valeur choisie. - ::-ms-thumb {...}
Désigne le curseur d'une zone de saisie du type range ( input type="range" ).
- ::-ms-ticks-before {...} ::-ms-ticks-after {...}
Désigne les graduations d'une zone de saisie du type range( input type="range" ). Par défaut ces graduations ne sont pas affichées. Sur Internet Explorer ou Edge, il est possible de les faire apparaître en appliquant la propriété
display:blocksur l'un de ces sélecteurs.::-ms-ticks-beforedésigne les graduations situées au dessus de la règle, tandis que::-ms-ticks-afterdésigne celles qui sont situées en dessous. - ::-ms-track {...}
Désigne la piste d'une zone de saisie du type range ( input type="range" ).
Les zones de saisie du type glissière (ou curseur) sont obtenues avec une balise input type="range". Plusieurs pseudo-éléments spécifiques à Internet Explorer ou Edge permettent de formater individuellement chacun des constituants.

Sélecteurs spécifiques à certaines zones de saisie.
- ::-ms-browse {...}
Désigne le bouton "Parcourir" des zones de saisie du type
file. - ::-ms-check {...}
Désigne les cases à cocher et les boutons radio. Pour les autres navigateurs, la syntaxe équivalente est la suivante :
input[type='checkbox'], input[type='radio'] - ::-ms-clear {...}
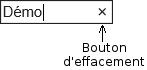
Désigne le bouton d'effacement ajouté par IE sur la droite de la zone de saisie active. Seules les zones de saisie actives et acceptant du texte sont pourvues de cet accessoire, celles dont le type est
Le bouton d'effacement n'est pas visible sur les autres navigateurs. Son aspect est celui-ci :text,mail,color, etc.
- ::-ms-expand {...}
Désigne le bouton permettant d'ouvrir la liste dans un menu select.
- ::-ms-reveal {...}
Désigne le bouton permettant de faire apparaître le mot de passe saisi, dans une zone du type password ( input type="password" ).
Sur Internet Explorer ou Edge, ce bouton apparaît dès le premier caractère saisi. Il ne s'affiche pas du tout sur les autres navigateurs.

- ::-ms-tooltip {...}
Désigne les infobulles définies par l'attribut
titled'une zone de saisie. Très peu de propriétés peuvent s'appliquer à ce sélecteur. En gros, il est seulement possible d'afficher ou cacher l'infobulle avec la propriétévisibility. - ::-ms-value {...}
Désigne la valeur d'une zone de saisie, autrement dit le texte qui a été saisi dans la zone.