Padding
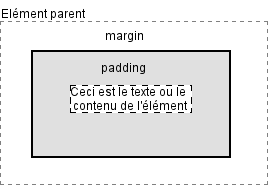
La propriété CSS padding est une propriété résumée qui représente les quatre marges intérieure de l'élément. Celles qui se situent DANS la bordure. Ne confondez pas avec les marges extérieures qui sont définies par margin. Les marges intérieures sont soumises à la fusion des marges lorsque un élément descendant à des marges extérieures.

Ce bloc a une marge intérieure fixée à 0 pixels.
Ce bloc a une marge intérieure fixée à 20 pixels.
Cette page a changé d'adresse, veuillez mettre à jour les liens et cliquez sur :
Padding :
https://www.stylescss.com/v2-properties/padding-fr.php (en français)
Padding :
https://www.stylescss.com/v2-properties/padding-en.php (en anglais)